 사진 가져오기를 하여 다양하게 편집할 수 있습니다.
사진 가져오기를 하여 다양하게 편집할 수 있습니다.
사진 추가하기

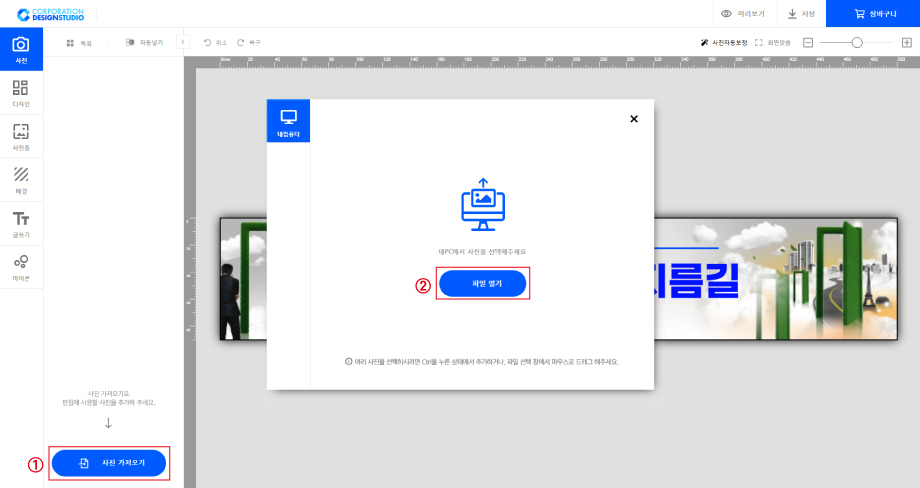
편집기 메뉴에서 [사진]을 선택 후, ①[사진 가져오기]를 선택, ②[파일 열기]를 누르면 컴퓨터에 저장된 이미지를 불러오는 것이 가능합니다.(불러올 수 있는 이미지 : JPG/ PNG)
* 유의사항 *
인쇄용 이미지는 반드시 색상모드가 CMYK모드로 되어있어야 합니다.
해상도가 너무 낮거나 웹용(RGB)모드로 되어있는 이미지로 인해 발생되는 인쇄 사고는 재작업 처리 되지 않습니다.
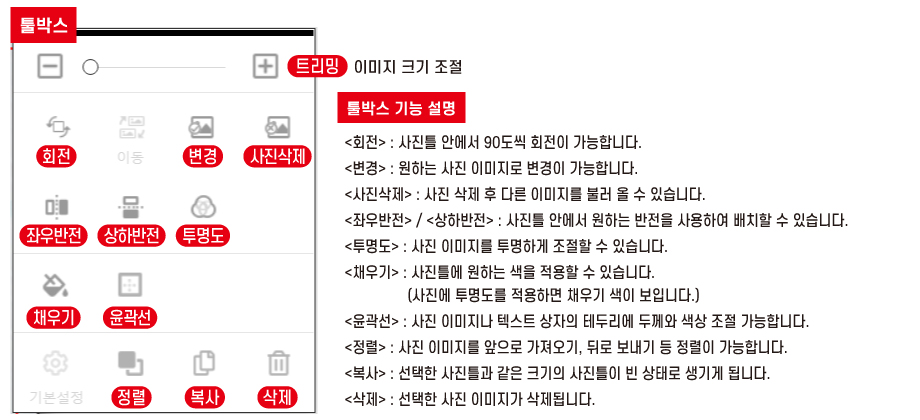
사진 편집하기(효과주기)

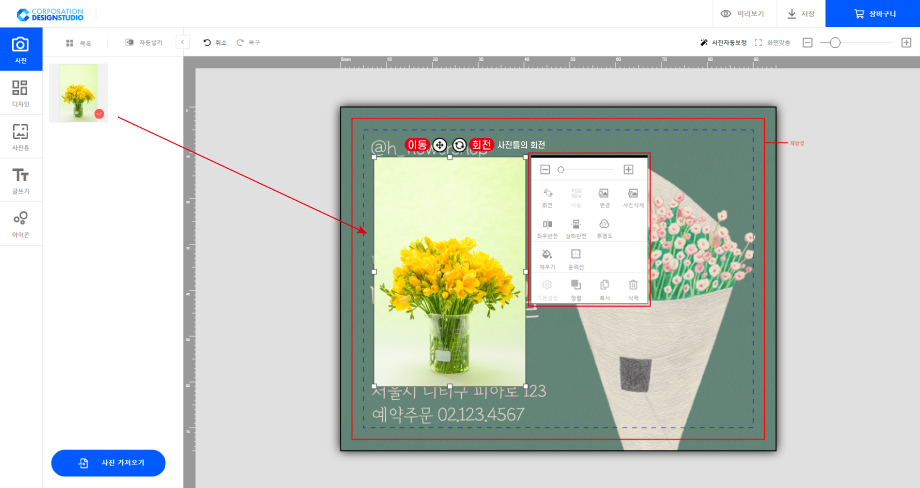
불러온 사진을 템플릿에 드래그해 주면 적용됩니다.
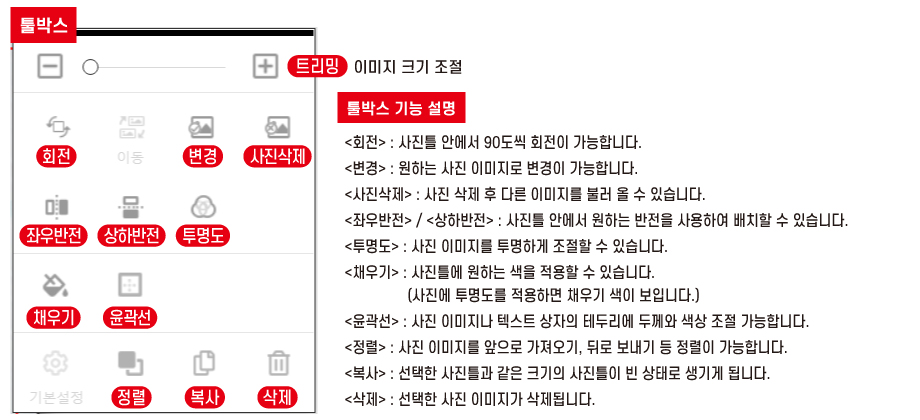
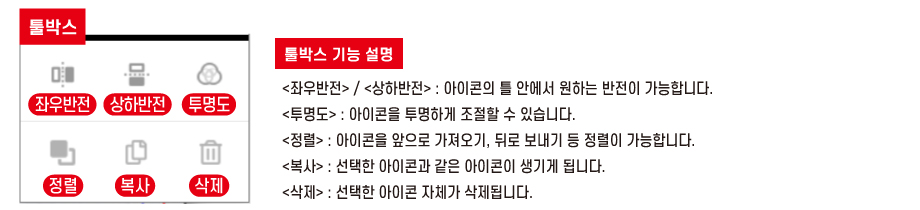
이미지를 선택하면 생성되는 툴박스의 기능을 사용하여 사진 이미지에 효과를 줄 수 있습니다.

 다양한 디자인의 템플릿을 선택하여 사용할 수 있습니다.
다양한 디자인의 템플릿을 선택하여 사용할 수 있습니다.
디자인 적용하기

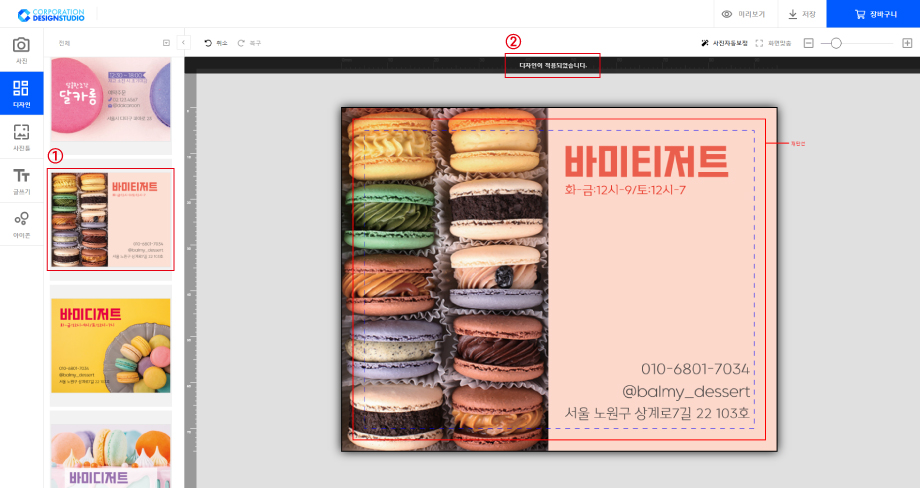
편집기 메뉴에서 [디자인]을 선택하면 같은 카테고리에 있는 디자인 템플릿이 활성화됩니다.
- 원하는 디자인 템플릿을 ①선택하면 선택한 템플릿으로 디자인이 ②적용됩니다.
* 유의사항 *
디자인 템플릿을 변경할 경우 이전에 작업한 내용들은 저장되지 않으므로 유의하시기 바랍니다.
디자인 템플릿은 같은 카테고리 안에서만 제공됩니다.
편집기 메뉴 중 [디자인]은 현수막, 실내용·실외용 배너, 재단형 스티커에만 제공됩니다.
 다양한 사진틀을 선택하여 사용할 수 있습니다.
다양한 사진틀을 선택하여 사용할 수 있습니다.
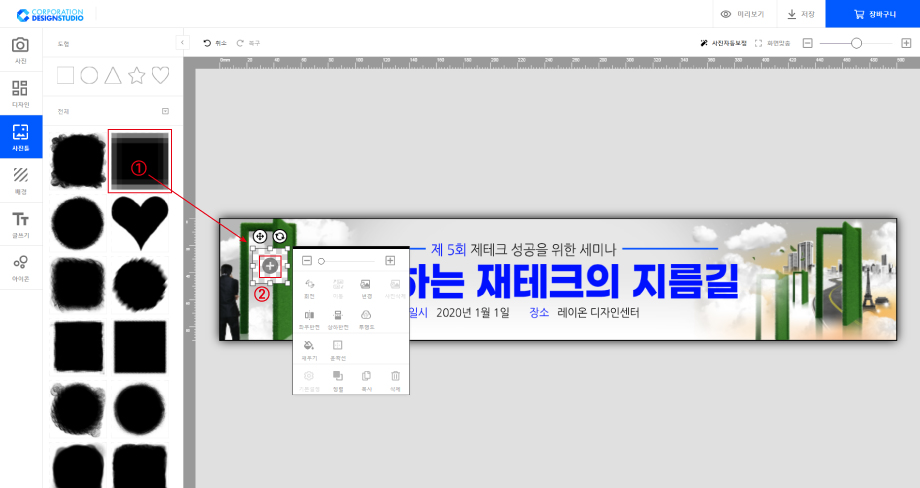
사진틀 넣기

편집기 메뉴에서 [사진틀]을 선택하면 기본으로 제공되는 다양한 사진틀이 활성화됩니다.
- 원하는 사진틀을 ①선택 후 템플릿에 드래그해 주면 사진틀이 적용됩니다.
- 적용된 사진틀 안에 ② [+]를 선택하여 사진 이미지를 불러올 수 있습니다.(불러올 수 있는 이미지 : JPG/ PNG)
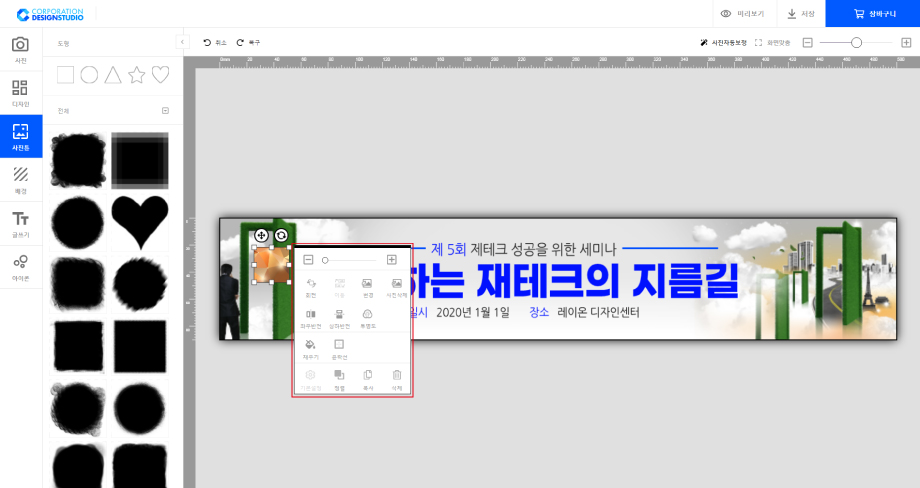
사진틀 수정 및 효과주기

사진을 불러온 후 생성되는 툴박스의 기능을 사용하여 사진 이미지에 효과를 줄 수 있습니다.

 다양한 배경 디자인을 선택하여 변경할 수 있습니다.
다양한 배경 디자인을 선택하여 변경할 수 있습니다.
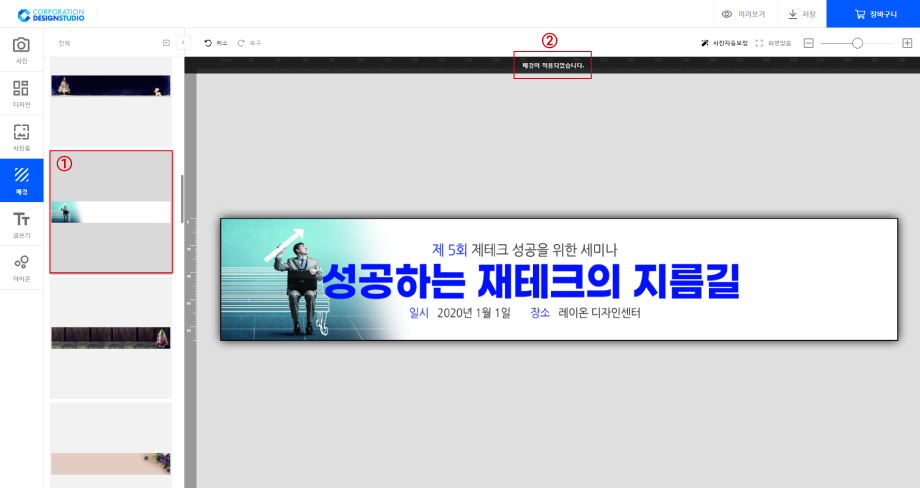
배경 적용하기


편집기 메뉴에서 [배경]을 선택하면 다양한 배경 템플릿이 활성화됩니다
- 원하는 배경 템플릿을 ①선택하면 선택한 템플릿으로 ②적용됩니다.
* 유의사항 *
배경 템플릿은 배경만 변경이 가능하며 텍스트에는 영향을 주지 않습니다.
편집기 메뉴 중 [배경]은 현수막, 실내용·실외용 배너에만 제공됩니다..
 텍스트를 추가 및 수정할 수 있습니다.
텍스트를 추가 및 수정할 수 있습니다.
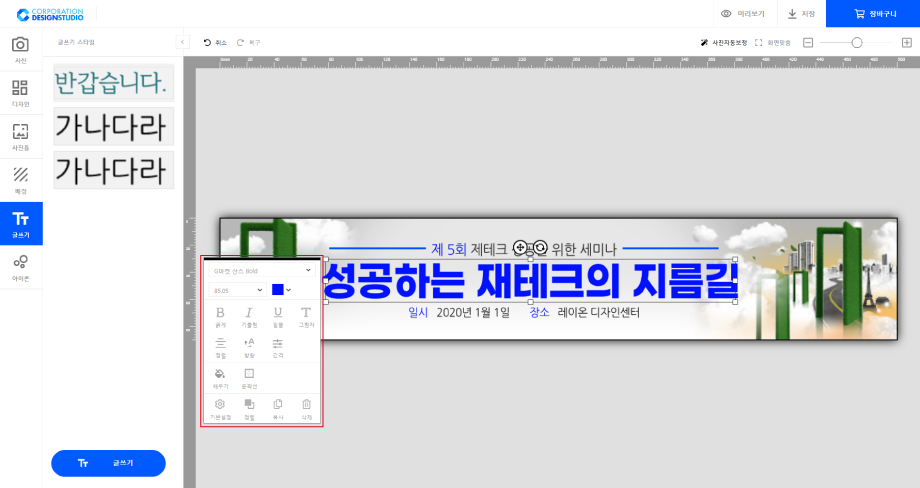
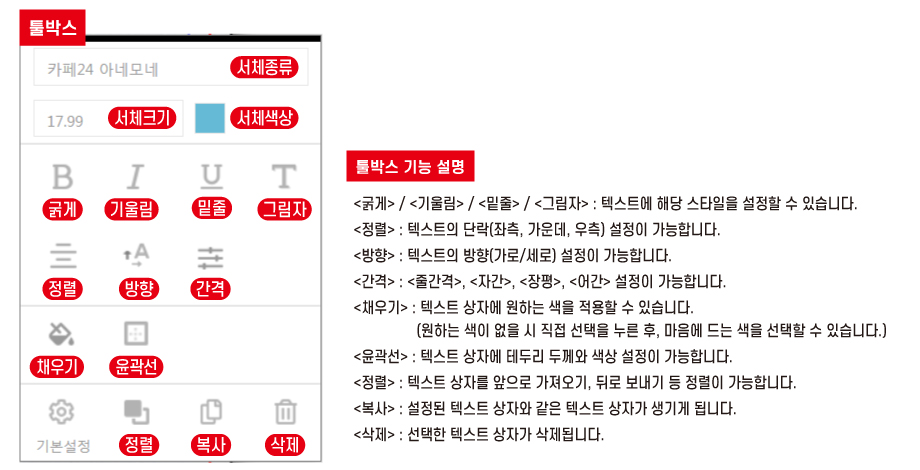
텍스트 편집하기(효과주기)

텍스트를 선택하면 생성되는 툴박스의 기능을 사용하여 텍스트에 효과를 줄 수 있습니다.

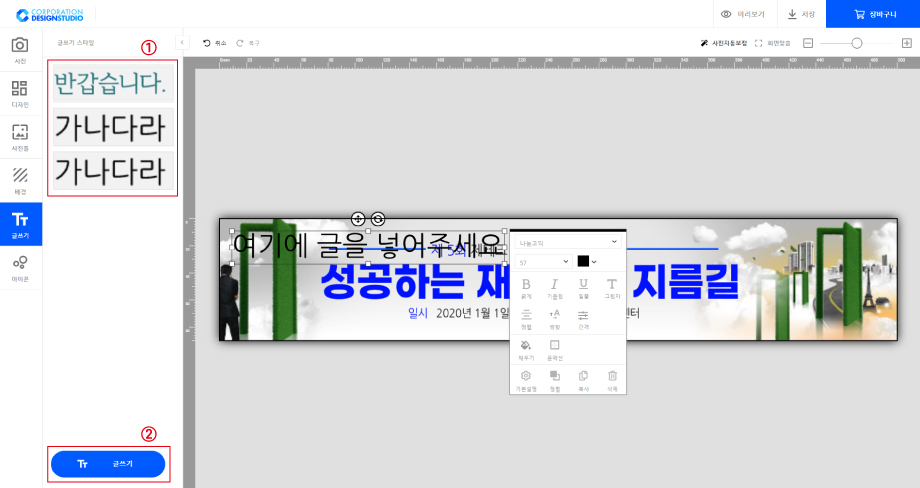
텍스트 추가하기

편집기 메뉴에서 [글쓰기]를 선택하면 텍스트 스타일이 활성화됩니다.
원하는 텍스트 스타일을 ①선택하여 드래그하거나 하단에 ②[글쓰기]를 클릭하면 템플릿(디자인)에 텍스트 상자와 툴박스가 나타납니다
 다양한 아이콘을 사용할 수 있습니다.
다양한 아이콘을 사용할 수 있습니다.
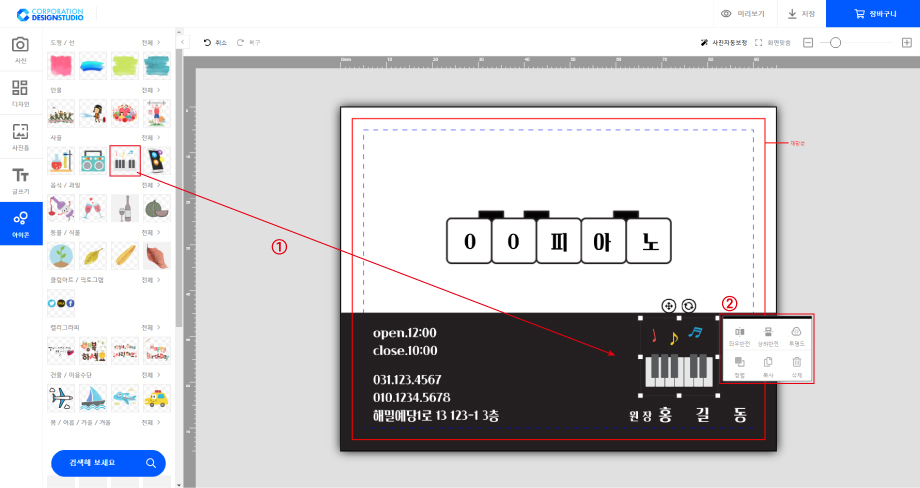
아이콘 넣기

편집기 메뉴에서 [아이콘]을 선택하면 카테고리별 다양한 아이콘이 활성화됩니다.
- 원하는 아이콘을 ①선택 후 템플릿에 드래그해 주면 아이콘이 적용됩니다.
- 검색을 통해 원하는 아이콘을 검색할 수 있습니다.
적용된 아이콘과 함께 생성되는 ②툴박스의 기능을 사용하여 아이콘에 효과를 줄 수 있습니다.

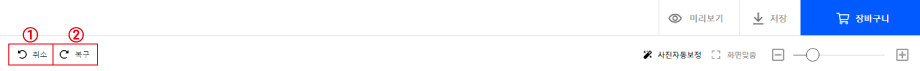
편집 이전 단계로 이동하기

- 편집기 상단 바에서 ①[취소] 버튼을 선택하면 최근 작업의 이전 단계로 이동합니다.
- 편집기 상단 바에서 ②[복구] 버튼을 선택하면 다음 편집 단계로 이동합니다.
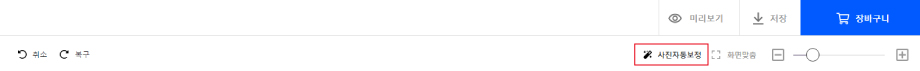
이미지 보정하기

- 편집기 상단 바에서 [사진자동보정] 버튼을 선택하면 이미지 특성에 맞춰 보정이 됩니다
* 유의사항 *
[사진자동보정] 버튼을 누른 후 열리는 팝업창의 내용을 꼼꼼히 읽어보신 후에 진행해 주시기 바랍니다.
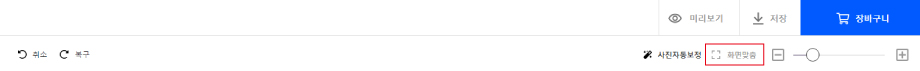
템플릿을 화면에 맞추기

- 편집기 상단 바에서 [화면맞춤] 버튼을 선택하면 템플릿(이미지)이 작업 도큐멘트에 맞춰집니다.
템플릿을 확대하거나 축소하기

- 편집기 상단 바에서 [-]---○---[+] 안에 있는 ○버튼을 움직이면 템플릿을 확대하거나 축소해서 볼 수 있습니다
템플릿을 확대하거나 축소하기

- 편집기 상단 바에서 [미리보기] 버튼을 선택하면 지금까지 편집된 디자인을 볼 수 있습니다.
- 전체화면으로 미리보기가 가능하며 창을 닫은 후 다시 수정도 가능합니다.
작업한 템플릿 저장하기

- 편집기 상단 바에서 [저장] 버튼을 선택하면 작업한 파일이 홈페이지 장바구니에 저장됩니다.
- 저장된 템플릿은 미리보기와 편집이 가능합니다.
장바구니로 이동하기

- 편집기 상단 바에서 [장바구니] 버튼을 선택하면 장바구니 페이지로 바로 이동됩니다.
- 장바구니에 담긴 템플릿은 미리보기와 편집이 가능합니다.
- 최종 확인 후 주문하기 버튼을 클릭합니다.